L'accessibilité est une composante importante d'une bonne conception de site, mais qu'est-ce que cela signifie exactement dans la pratique ? L'accessibilité de la conception des sites web affecte toutes les facettes de notre interaction sur le web, qu'il s'agisse d'achats en ligne, de lecture d'articles de presse et de billets de blog ou de consultation de portfolios en ligne.
La conception de sites web accessibles est généralement associée à la création d'espaces en ligne faciles à parcourir pour les personnes présentant des différences de capacités. Cependant, la conception de sites web accessibles est également importante pour votre image de marque et votre entreprise.
Il est facile de négliger l'accessibilité lors de la conception de votre site web, surtout si vous ne vivez pas avec des besoins d'accessibilité spécifiques. Nous avons donc rédigé un article qui vous servira de point de départ lors de la conception de votre site portfolio. Chaque site aura ses propres besoins spécifiques en matière d'accessibilité à prendre en compte. Vous pouvez donc utiliser les points ci-dessous comme des suggestions utiles, plutôt que comme un guide strict.
Et lorsque vous aurez terminé cet article et que vous voudrez commencer à travailler sur votre propre site, vous pouvez également consulter notre article d'aide Format : Améliorer l'accessibilité de votre site web
Comprendre l'accessibilité
Qu'est-ce que l'accessibilité du web ? L'accessibilité du web est la mise en œuvre de choix, d'outils et de technologies spécifiques en matière de conception de sites web afin que les personnes handicapées puissent avoir un accès égal au contenu en ligne, tout comme le ferait une personne non handicapée.
Au fur et à mesure que les technologies d'assistance progressent et qu'une grande partie du monde continue à transférer ses services et ses biens en ligne, la demande en matière de conception de sites web accessibles a augmenté. Ainsi, la création d'un site de portfolio accessible n'aide pas seulement les personnes qui visitent votre site, elle soutient également votre entreprise et votre marque.
Vous trouverez ci-dessous quelques conseils pour rendre certains des aspects les plus courants de la conception de votre site de portfolio plus intuitifs, plus accessibles et plus percutants pour les visiteurs.
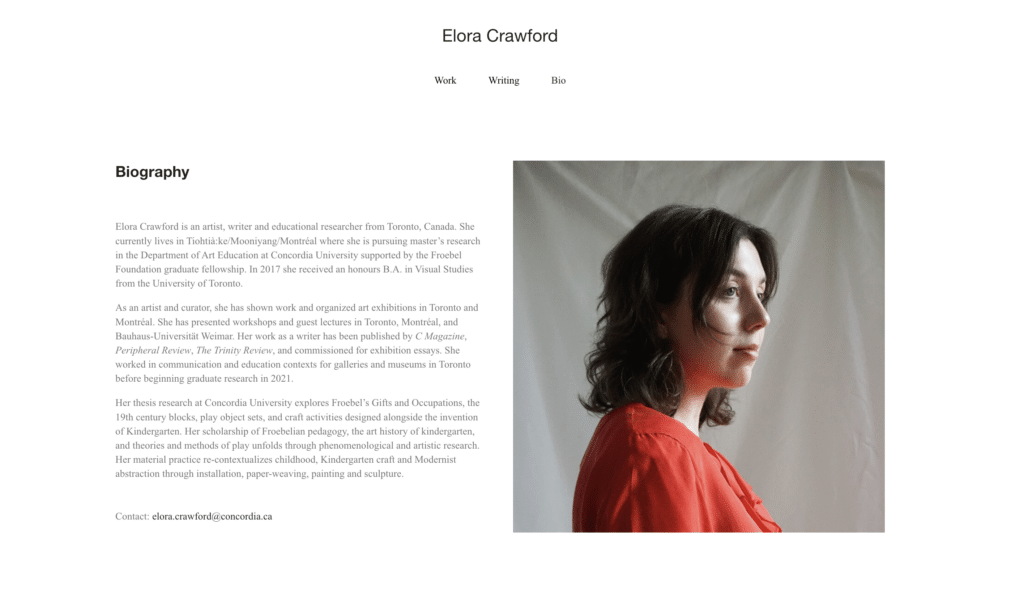
Texte et typographie
Le contenu textuel vous permet de raconter votre histoire et de promouvoir votre marque. Formulaires de contact, pages "à propos", structures tarifaires : que vous gériez une entreprise ou que vous créiez un simple portfolio en ligne, il est probable que votre site contienne une forme ou une autre d'information textuelle.
- Type et taille de la police : Évitez les polices trop petites ou trop décoratives pour être facilement lisibles. Il est préférable de s'en tenir à une police simple sans empattement ou avec empattement pour le corps du texte de votre site et de ne pas utiliser trop de types de polices différents. Les polices très décoratives ou très petites peuvent rendre la lecture difficile et entraîner une certaine lassitude chez les clients potentiels, tout en rendant la navigation difficile pour les personnes souffrant de troubles de la lecture.
- Espacement du texte et Formatting : L'espacement et la mise en forme de votre texte peuvent également avoir une incidence considérable sur l'expérience globale de l'utilisateur de votre site. Évitez les paragraphes très longs avec du texte petit et encombré, et veillez à utiliser une mise en forme de texte appropriée, comme des titres et des sous-titres.
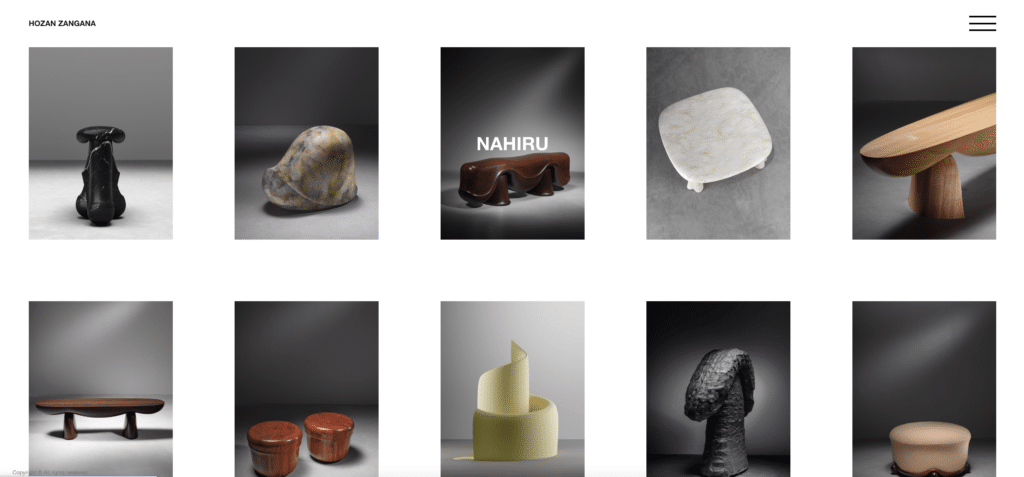
Couleur et contraste
La couleur et le contraste peuvent être des éléments importants de votre image de marque, mais le choix de couleurs et de paramètres de contraste appropriés pour l'accessibilité de votre site est de la plus haute importance. La palette de votre site doit être attrayante, mais elle doit aussi compléter votre contenu. La couleur peut être utilisée pour raconter une histoire, transmettre des informations et créer un intérêt visuel, mais l'utilisation excessive de la couleur peut entraîner une fatigue oculaire et une frustration.
- Choisir une palette de couleurs accessible : Évitez de choisir pour l'arrière-plan de votre site des couleurs trop saturées ou qui s'opposent les unes aux autres. Bien que les couleurs complémentaires soient une bonne pratique en matière de conception, un arrière-plan rouge très saturé avec un texte vert ne sera pas aussi attrayant pour vos visiteurs et rendra difficile l'absorption des informations.
- Rapports de contraste des couleurs : Votre texte doit se détacher sur la page, sans risque de confusion. S'il est important d'éviter une palette de couleurs très saturées et contrastées, il est également essentiel d'éviter l'inverse.
Les différents types de texte de votre site (menu, hyperliens, légendes) doivent être clairement visibles pour ce qu'ils sont. Il peut être tentant de choisir une palette de couleurs neutres et douces pour votre texte, mais il doit y avoir suffisamment de variations dans les différentes couleurs pour qu'elles se distinguent de l'arrière-plan et les unes des autres.
WebAIM propose un service gratuit de Outil de vérification du contraste que vous pouvez utiliser pour vérifier si le contraste entre les couleurs de votre site répond aux normes d'accessibilité actuelles.
Images et médias
Les images et les médias font partie intégrante de tout site web bien conçu, mais c'est encore plus vrai pour les sites de portfolio. Pour que votre travail puisse être apprécié par tous ceux qui visitent votre site web, vous pouvez prendre quelques mesures supplémentaires.
- Texte Alt : Également connu sous le nom de description d'image, le texte alt est un texte utilisé pour décrire les images de votre site web. Ce texte n'est pas visible sur votre site web mais peut être lu par les lecteurs d'écran pour les personnes malvoyantes. En outre, le texte alt est incroyablement bon pour votre référencement et peut vraiment améliorer votre classement dans les moteurs de recherche !
Dans le générateur de site Format, vous pouvez mettre à jour vos descriptions d'images à partir d'une seule page, ce qui rend la mise en œuvre du texte alt rapide, simple et pratique.
- Sous-titres, transcriptions et sous-titres : Pour les vidéos, de courtes légendes décrivant votre contenu fonctionnent de la même manière que le texte alt pour les personnes malvoyantes. Les transcriptions peuvent être utiles pour les malentendants qui préfèrent lire le texte à côté du contenu visuel.
Il est important de se rappeler que malentendant ne veut pas toujours dire complètement sourd et que les transcriptions peuvent aider les personnes ayant des niveaux d'audition et des difficultés situationnelles variés. Les sous-titres sur vidéo sont une excellente alternative aux transcriptions si vous recherchez quelque chose de moins gênant. Ils peuvent également aider les téléspectateurs qui ne se trouvent pas dans un endroit où ils peuvent augmenter leur volume, comme dans le métro ou dans un café public.
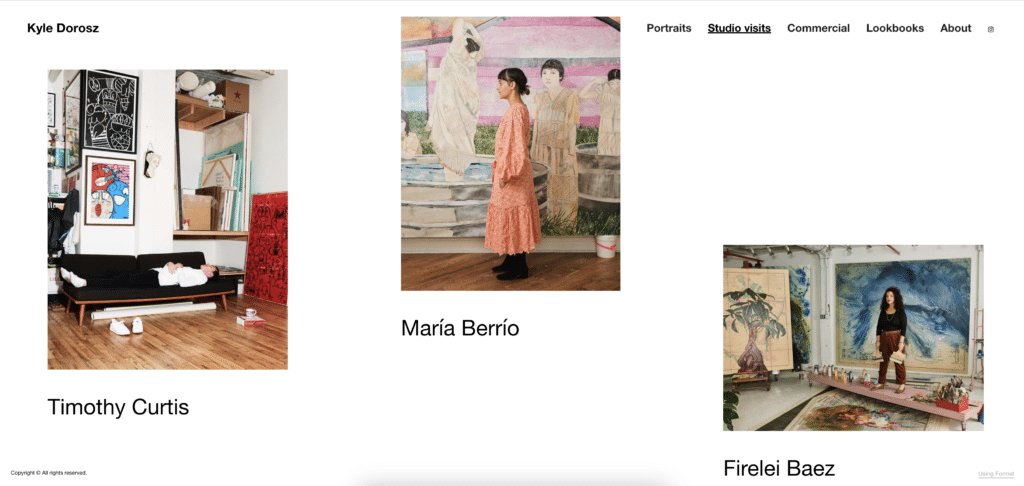
Navigation et structure
Avoir un beau site n'est qu'un début. Veiller à ce que votre site soit non seulement beau, mais aussi facile à naviguer, avec des messages et une structure cohérents, peut laisser une impression durable sur les visiteurs et les clients potentiels. Il peut être facile de négliger quelque chose d'aussi simple que la navigation et la structure lorsque l'on se concentre sur l'aspect visuel de son site, alors pensez à garder à l'esprit les points suivants lorsque vous travaillez à la conception de votre site accessible.
- Créer une navigation logique et cohérente : Pour que votre site soit facile à lire et à parcourir, vous pouvez envisager de limiter les choix de couleurs, les types et styles de polices et les options de formatage dynamique lors de la conception de la navigation de votre site. La navigation sur le site ne se limite pas au menu du site, mais englobe également tous les liens et images liés sur les pages de votre site.
Pensez à vous en tenir à une ou deux polices différentes lorsque vous concevez le menu et le corps du texte de votre site. Cela contribuera à donner à votre site une apparence cohérente et à permettre aux visiteurs de naviguer plus facilement.
En outre, vous pouvez veiller à ce que les liens figurant sur vos pages soient formatés différemment du texte normal, en mettant en italique, en soulignant ou en gras le texte hyperlié, et en veillant à ce que la couleur du texte hyperlié soit différente de celle du corps de texte normal.
- Utilisation de titres et d'une structure de document appropriée : Pour le contenu textuel des pages de votre site, il est important d'examiner la structure de votre contenu, et pas seulement le contenu lui-même. L'utilisation de titres et de sous-titres, ainsi que l'utilisation d'une structure de document appropriée (indentations, sauts de ligne et formatage du texte) peuvent contribuer à transmettre efficacement l'information à vos visiteurs.
Si vous utilisez beaucoup de texte, vous pouvez envisager de le diviser davantage en utilisant des sections de texte plus petites, des colonnes, des listes à puces ou en ajustant l'espacement des lignes. Il sera plus facile pour les visiteurs d'assimiler votre contenu s'il est divisé en sections plus petites et mieux formatées.
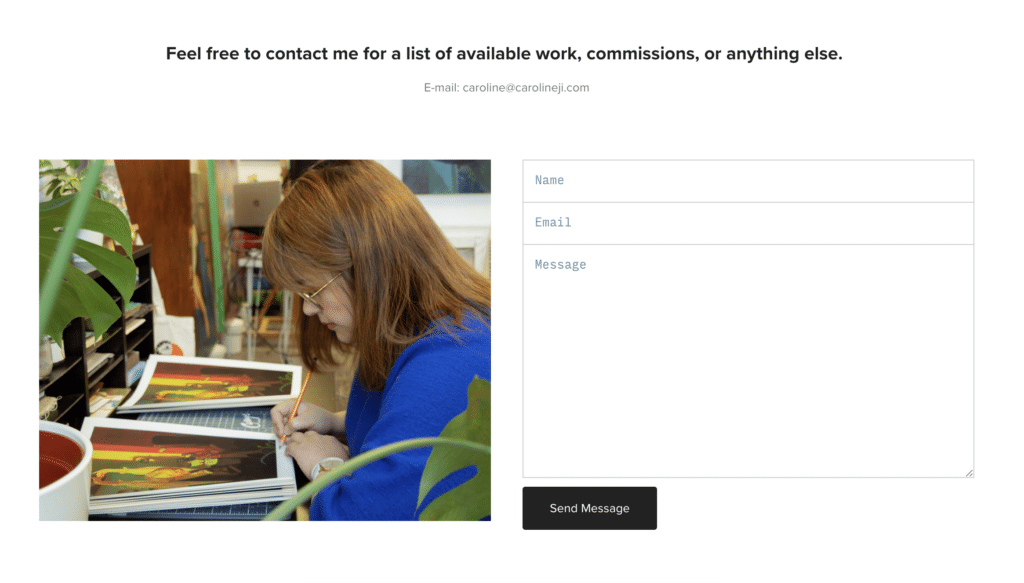
Formes et interactivité
Si vous acceptez des travaux professionnels sur votre site, vous pouvez envisager de prendre des mesures supplémentaires pour vous assurer que vos formulaires de contact sont lisibles et faciles à utiliser.
Il ne doit pas y avoir de confusion sur l'endroit où saisir les informations, sur quoi cliquer ou sur ce que vos visiteurs doivent remplir. La confusion dans ces domaines n'est pas seulement un problème d'accessibilité, elle peut aussi entraîner une perte directe de revenus pour vous, le propriétaire de l'entreprise.
- Assurer l'accessibilité du clavier : Certains visiteurs de votre site n'ont peut-être pas accès à une souris traditionnelle ou n'ont pas la capacité de l'utiliser, et se servent plutôt d'un clavier pour la majorité de leur navigation sur le web. Il est donc important de veiller à ce que les aspects les plus importants de votre site - le menu, le contenu et les formulaires - soient accessibles par des commandes au clavier.
Par défaut, les sites Format vous permettent d'utiliser les touches de tabulation et d'entrée pour naviguer entre les liens du menu du site, les images des pages de la galerie, les champs de saisie du formulaire de contact, les liens sociaux, etc. Cela permet à votre site d'être plus accessible à tous les visiteurs.
- Offrir plusieurs moyens de prendre contact : Fournir une adresse électronique à laquelle vous pouvez être joint en plus de votre formulaire de contact peut s'avérer utile pour les utilisateurs qui disposent de leur propre technologie d'assistance et qui ont besoin de toutes les fonctionnalités d'un courrier électronique pour vous contacter correctement.
La présence d'une adresse électronique sur la même page que votre formulaire de contact peut également s'avérer utile si quelqu'un a besoin d'inclure (c.-à-d. de mettre en copie) des partenaires commerciaux ou des clients lorsqu'il vous contacte, ou s'il a besoin de partager des médias qui ne peuvent pas être partagés via votre formulaire de contact.

Conception mobile et réactive
Plus de la moitié du trafic web provient d'appareils mobiles. Il est donc important de veiller à ce que votre site mobile soit facile à naviguer, à lire et à apprécier par tout le monde. Il est important de prendre en compte des éléments tels que la mise à l'échelle automatique du contenu, la navigation conviviale et l'adaptabilité à une multitude d'appareils.
Format facilite cette tâche grâce à un système entièrement réactif. thèmes de sites webCela signifie que votre contenu s'adaptera automatiquement à la meilleure mise en page possible en fonction de la taille de l'écran ou de la fenêtre du navigateur que vos visiteurs consultent. La conception pour plusieurs appareils n'a donc plus rien d'aléatoire et vous permet de gagner du temps pour vous concentrer sur la mise en service de votre site.
En toute transparence, bien que les sites web présentés ci-dessus offrent des exemples de bonne accessibilité, ils ne répondent pas entièrement aux exigences des WCAG. Ces membres peuvent également apporter des modifications à la conception de leur site web à l'avenir, ce qui peut améliorer ou faire régresser l'accessibilité de leur site.
Et voilà, tous les conseils et outils dont vous avez besoin pour commencer à rendre la conception de votre site plus accessible. Que vous utilisiez tout ou partie de ces conseils, ou que vous décidiez que les besoins de votre site en matière d'accessibilité sont légèrement différents, le fait de prendre le temps de rendre votre site de portfolio plus accessible peut aider les visiteurs à voir votre travail correctement, à prendre rendez-vous et à envoyer des messages facilement, et à laisser une impression positive de votre marque.
Nous vous encourageons à essayer de concevoir votre propre site du point de vue de l'accessibilité. Si vous souhaitez intégrer certains des points mentionnés dans cet article dans votre propre site, mais que vous ne savez pas comment ou par où commencer, il vous sera peut-être utile de visiter le site Web de la Commission européenne. Pour commencer dans notre collection Centre d'aideoù vous trouverez encore plus de conseils pour vous aider à concevoir votre site.
Pour plus d'informations sur la conception de sites web accessibles, consultez notre article d'aide, Améliorer l'accessibilité de votre site web.
Nous avons donné à nos membres un contrôle créatif sur la conception de leurs sites, qu'il s'agisse de couleurs et de textes individuels ou d'options de conception plus larges concernant la navigation sur le site et la structure des pages. Grâce à des sites entièrement adaptatifs, l'accessibilité sur les appareils mobiles est facilitée. Format s'engage à rendre le web plus accessible et, grâce aux conseils donnés dans cet article, vous pouvez contribuer à faire de votre site un endroit plus accueillant et plus accessible pour tous.